MOTION DESIGN LANGUAGE
🔥
MOTION DESIGN LANGUAGE 🔥
WHY MOTION?
Motion does more than delight – it is a functional tool that orients the customer, directs attention, improves perceived performance, and creates more engaging and intuitive customer experiences.
Twitter’s Motion Design Language is based on principles and guidelines with repeatable patterns, reusable components, and libraries of motion design to implement consistent, smooth, and delightful experiences for our customers – including those who struggle with motion, have low-connectivity, and/or own devices with limited performance.
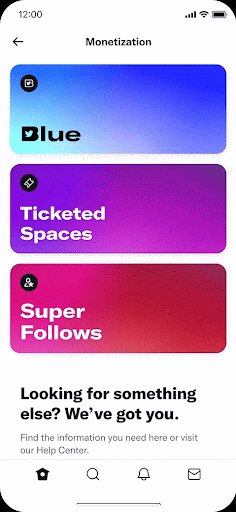
USE CASES
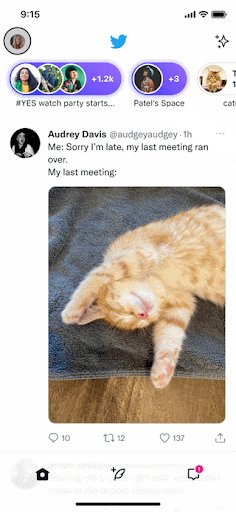
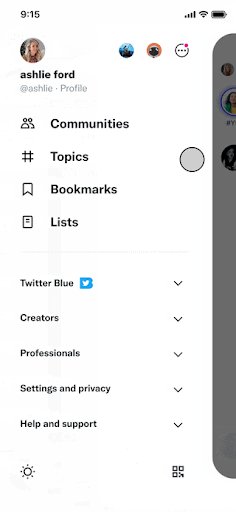
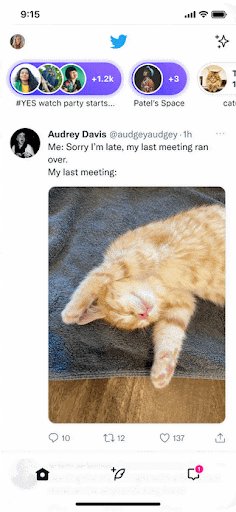
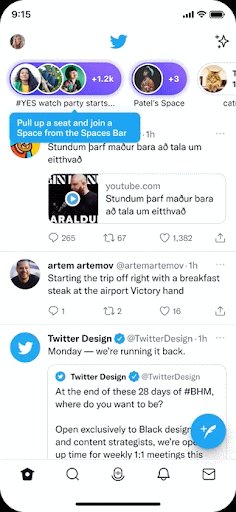
Navigation
Focus
Feedback
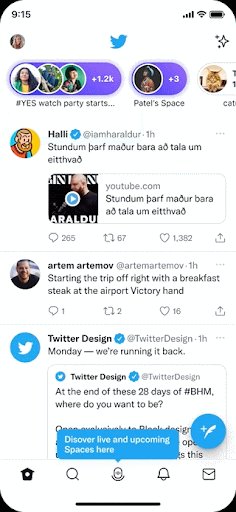
Education
Expression
RESULTS
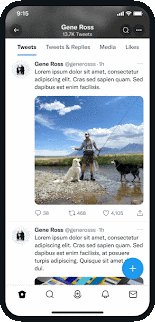
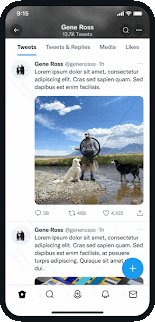
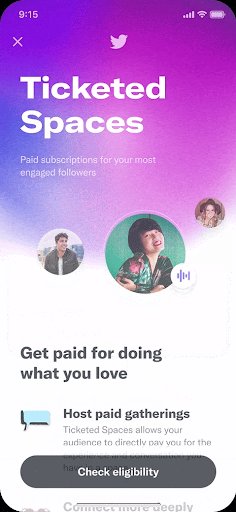
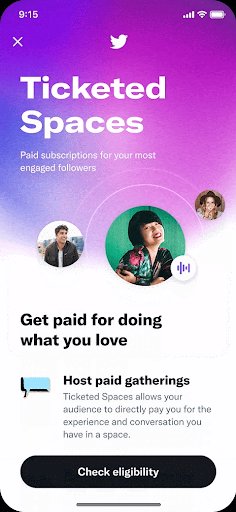
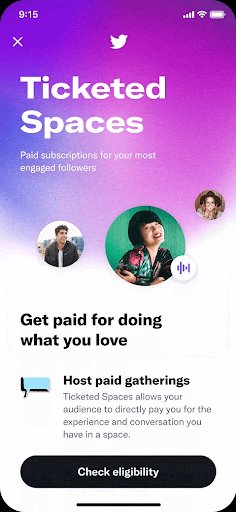
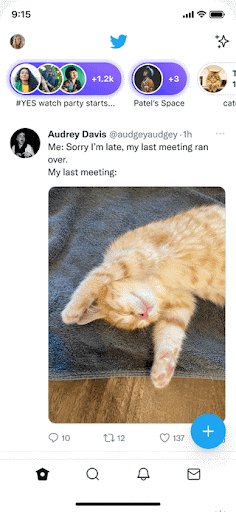
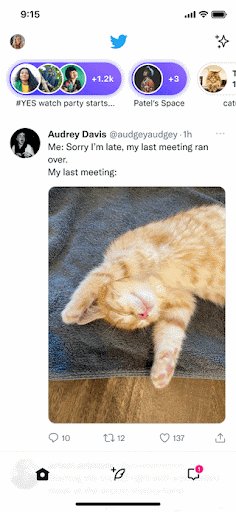
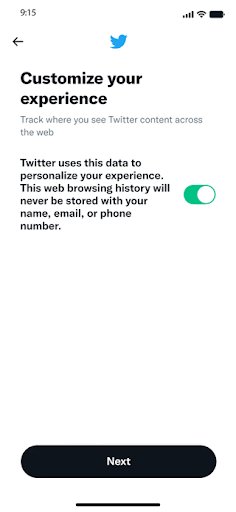
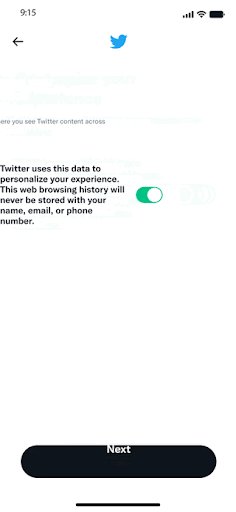
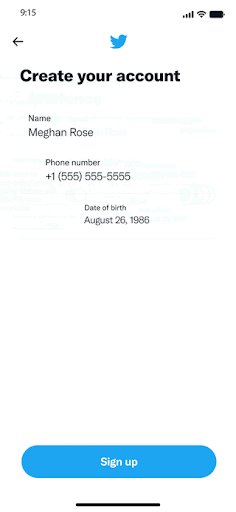
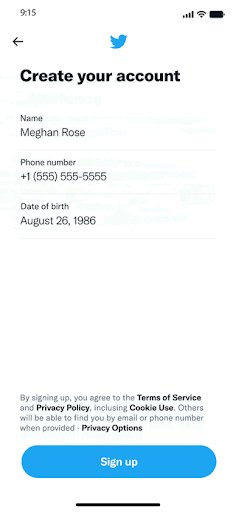
STATIC
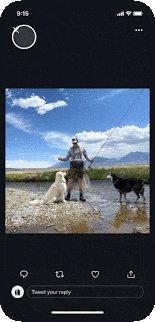
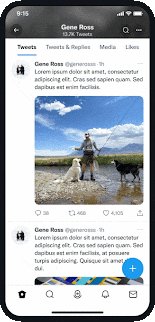
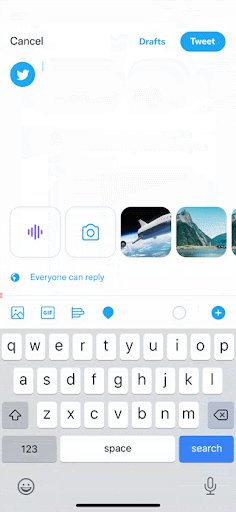
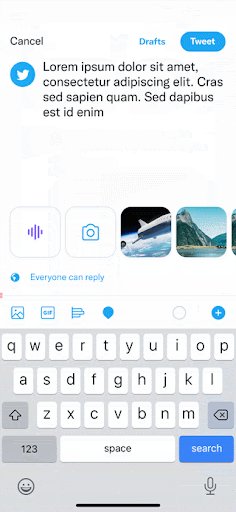
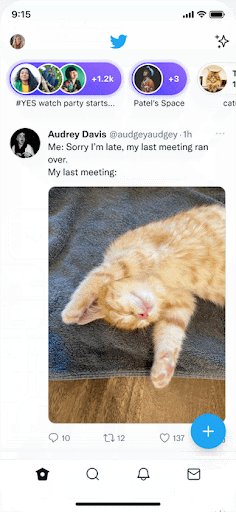
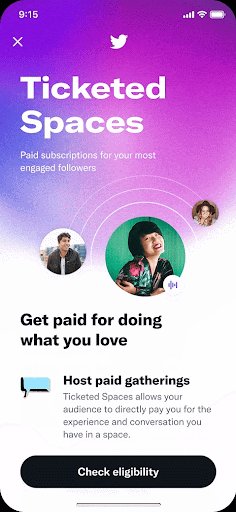
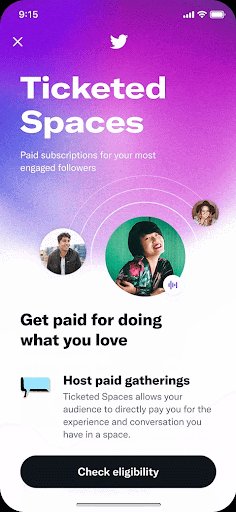
WITH MOTION
Motion Research
To understand the value of motion design, we conducted research featuring an experience with motion and one without, observing which one participants would prefer.
Most preferred the motion prototype because it provided a professional, focused experience. Many participants consistently noted the motion options were “smoother” and “helped them focus” on different parts of the page.